I. Khái niệm
AJAX đại diện cho Asynchronous JavaScript And XML bằng cách sử dụng đối tượng XMLHttpRequest để tương tác với máy chủ (server).
AJAX có thể nhận và gửi thông tin với nhiều định dạng khác nhau, như: JSON, XML, HTML, text & file.
Từ “asynchronous” có thể hiểu là khi tương tác với server: thêm – sửa – xoá – lấy dữ liệu trên một trang mà không cần phải tải lại trang (refresh F5).
Tính năng chính của AJAX:
Tạo yêu cầu đến máy chủ mà ko cần tải lại(reload) trang.
Nhận và thao tác với dữ liệu sau khi nhận được.
II. Thư viện
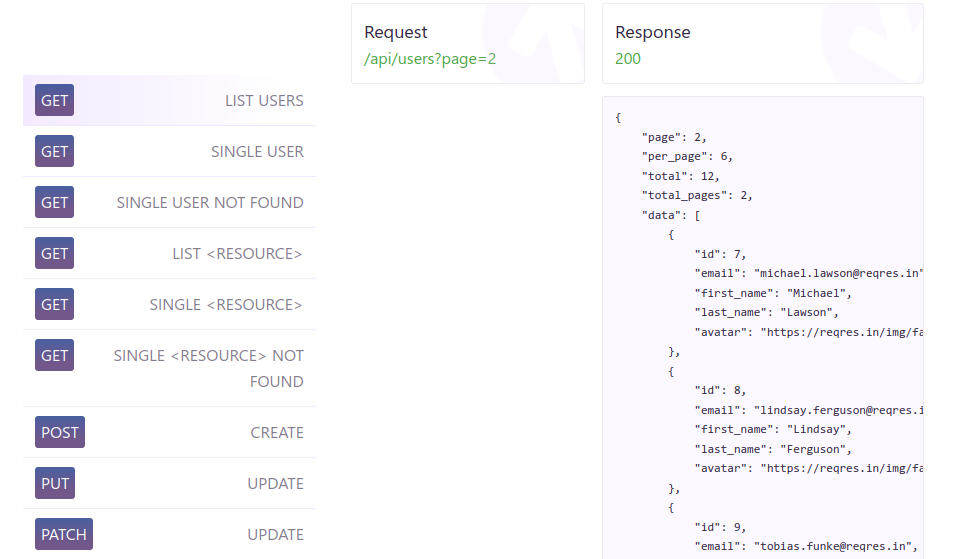
Trình duyệt hỗ trợ III. Mock REST api online
IV. Triển khai
Kiến thức cần chuẩn bị:
Url, HTML element, content type, http request
Browser dev tool
JavaScript cơ bản: thao táo với element
Postman: mô phỏng cách gửi request HTML
Cấu trúc json
Tiếng anh đọc hiểu tài liệu cơ bản
Dùng AJAX, import Jquery cdn
<script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous">
Form 1 : HTML form submit1. HTML
Form method chỉ áp dụng được post/get, không phân biệt chữ hoa, chữ thường
Giao diện Code <form action="/register" method="post" id="myForm"><!-- For server results --> </div>
2. Code JS
Gửi AJAX request: bắt sự kiện submit form.ajax() $("#myForm").submit(function(event){//loại bỏ sự kiện của form đó var postUrl = $(this).attr("action"); //lấy thuộc tính action form var method = $(this).attr("method"); // GET/POST method var formData = $(this).serialize(); //Encode form elements để gửi lên máy chủ $.ajax({// $("#results").html(response);.post() $("#myForm").submit(function(event){.get() $("#myForm").submit(function(event){.getJSON() $("#myForm").submit(function(event){//iterate json response $.each( response, function(key, val) {//append results to element });serialize(): chuyển đổi thành phần form input thành query string đề gửi lên server
Form 2 : Multipart/form-data form submit1. HTML
Giao diện Code <form action="/register" method="post" id="myForm"><!-- For server results --> </div>
2. Code JS
$("#myForm").submit(function(event){FormData (this); //Creates new FormData object $.ajax({// $("#results").html(response);contentType: false -> loại form multipart/form-data processData: false -> không cho jquery serialize FormData
Form 3 : Serialize form and convert input to json1. HTML
Giao diện Code <form action="/register" method="post" id="myForm"><!-- For server results --> </div>
2. Code JS
Lần này các elements mình sẽ dùng id cho nút Register
JQuery bắt sự kiện ấn nút Register
Các bước chuyển:
Serialize from -> query string Chuyển về dạng url search params Chuyển về dạng object Chuyển object về Json
$("#register").click(function (e) { let jsonObject = Object.fromEntries(new URLSearchParams ($(formData).serialize()));Đẩy request dạng postContent type: application/jsondữ liệu nằm trong body của request
Form 4 : Gọi GET request REST api reqres.in dùng AJAX1. HTML
Giao diện Code <div id="server-results">
2. Code JS
$("#getUser").click(function (e) {Kết quả
Form 5 : Gọi POST request REST api reqres.in dùng ajaxBody Response {{
1. HTML
Giao diện Code <div id="server-results">
2. Code JS
$("#createUser").click(function (e) {Browser network Kết quả
V. Tổng hợp
Thực hiện các ví dụ trên ta thấy rằng ajax gửi 1 yêu cầu đến server mà không cần tải lại trang.
Đối với một trang lớn, việc tải lại trang khi lấy dữ liệu hiển thị sẽ tốn thời gian tải trang và giảm trải nghiệm người dùng.
Code Jquery giống với code Javascript(JS) vì nó là thư viện dành cho JS. Thao tác dễ dàng và dễ thuộc.
Thư viện Jquery còn có các module hỗ trợ về UI.
Jquery AJAX chỉ là cách gửi các yêu cần từ client tới server, ngoài ra JS còn một số cách nữa.
Phần tới sẽ có một server để hứng các yêu cầu của ajax, dùng Spring Frameworks.
Trần Mạnh Chung